Visión General
Visión General
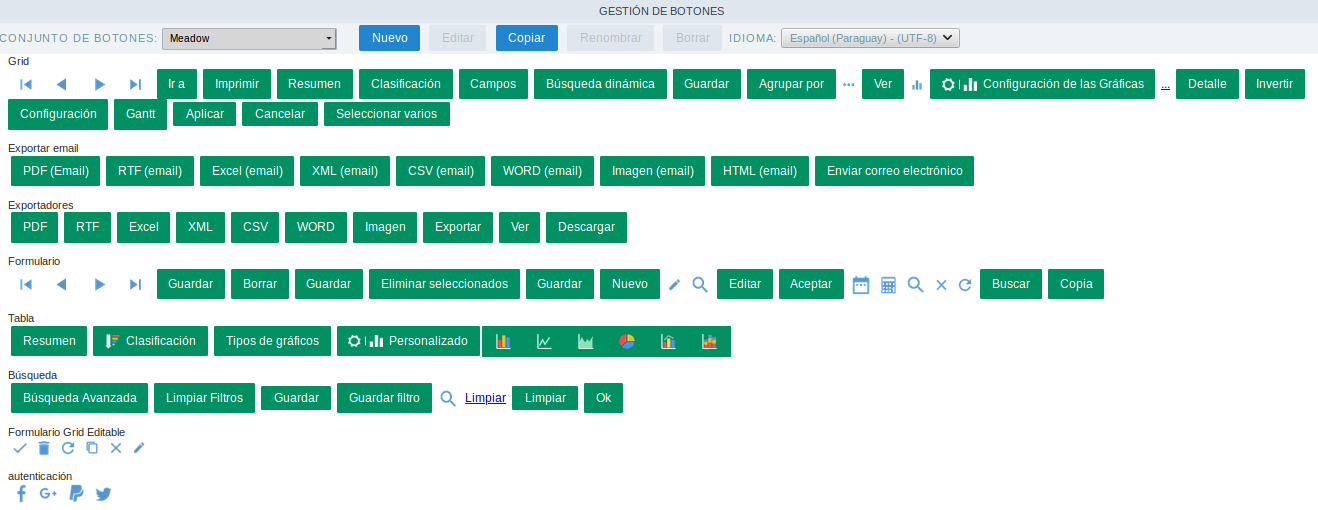
En Edición de botones podemos crear nuevos conjuntos de botones para asociarlos con temas. Podemos crear o editar conjuntos de botones de texto e imagen.

Creando un Nuevo Esquema de Botones
Haga clic en el botón “Nuevo” en la barra de herramientas de Esquema de botones.
En la primera pestaña (Botones) se muestran los botones utilizados en Scriptcase. Cada botón puede tener una característica diferente, pudiendo elegir entre imagen, botón de texto o enlace. Si utiliza el botón de tipo de imagen, se mostrará un campo para cargar la imagen. Para los tipos de botones de texto y enlace, use las pestañas: Estilo de botón y Estilos de enlace para editar sus apariencias.
Editando Estilos del Botón
En esta pestaña puede definir el estilo CSS de los botones de texto utilizados en su esquema. Todos los esquemas ya tienen un estilo predeterminado que no se puede eliminar.
Si su diseño requiere más de un tipo de diseño para los botones de texto, simplemente haga clic en el botón “nuevo” y configure un nuevo estilo. Vuelva a la pestaña Botones y seleccione el estilo creado.
Configuración del Estilo del Botón de Enlace
El uso del mismo principio expuesto en los estilos de elementos de los botones de texto se aplica a los estilos de los enlaces. Por lo tanto, puede definir que uno o más botones serán de tipo enlace y definir su estilo CSS o uno nuevo que creará.
