Plantillas HTML
En las plantillas, es posible editar y crear modelos para los encabezados, pies de página o el HTML del usuario (cuadrícula y control). Estos modelos definen la estructura de interfaz de las aplicaciones. Puede crear un archivo HTML y definir dónde estarán los datos de entrada, usando las llaves {} para especificar una variable. La opción HTML definido por el usuario se utiliza en las aplicaciones Grid y Control, donde es posible definir toda la estructura del informe en HTML y asociar los campos de las aplicaciones con las variables creadas en el cuerpo del archivo HTML. Con esto, es posible crear aplicaciones de control y cuadrícula con un diseño diferente, pudiendo colocar los campos en cualquier lugar de la página.

Encabezado y pié de página
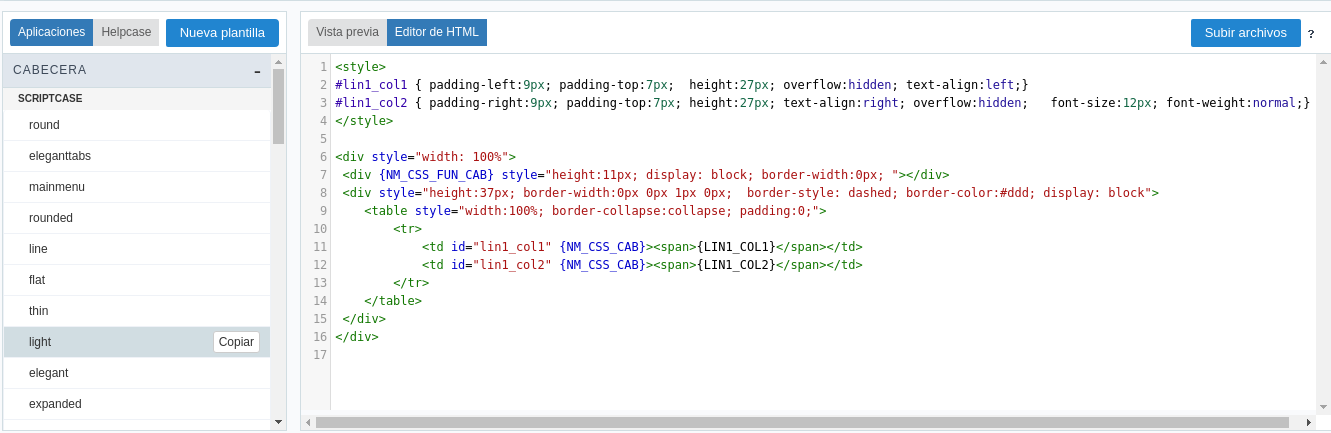
En el editor de Encabezado y pie de página, necesita crear o editar modelos existentes.
Para crear un nuevo modelo, hay un código estándar para usar como base de todo el HTML.

La creación de campos en el HTML debe hacerse con llaves, por ejemplo: {variable}.
Ejemplo de código:
<div style="width: 100%">
<div {NM_CSS_FUN_CAB} style="height:11px; display: block; border-width:0px; "></div>
<div style="height:37px; background-color:#FFFFFF; border-width:0px 0px 1px 0px; border-style: dashed; border-color:#ddd; display: block">
<table style="width:100%; border-collapse:collapse; padding:0;">
<tr>
<td id="lin1_col1" {NM_CSS_CAB}><span>{LIN1_COL1}</span></td>
<td id="lin1_col2" {NM_CSS_CAB}><span>{LIN1_COL2}</span></td>
</tr>
</table>
</div>
</div>
Estos campos se muestran en la aplicación donde se va a usar la plantilla.
Después de guardar la plantilla, debe abrir la aplicación en la que va a utilizar la plantilla e ir a “Diseño> Configuración”, elegir el modelo para el Encabezado y pie de página que usará y en “Diseño> Encabezado y Pie de página “asociará los campos creados en la plantilla con la información deseada disponible por ScriptCase.
HTML definido por el usuario

En el HTML definido por el usuario, podemos especificar dónde se mostrarán los campos de las aplicaciones en el archivo HTML usando las llaves {variable}. Como el siguiente ejemplo:
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="247" height="96" align="left" valign="center">
<font face="verdana" style="font-size:11px">
<b>{Name}</b><br>{Address}<br>{City} - {State}<br>
{ZIP}
</font>
</td>
</tr>
</table>
La vista previa del código anterior será como la siguiente: {Name} {Address} {City}-{State} {ZIP}
Recuerde que todo el contenido que tiene llaves corcheas se considera un campo de la aplicación, por eso, cuando tiene {Name}, hará referencia a un campo llamado ‘Name’ en su aplicación.
En la plantilla podemos definir un delimitador usando “”:
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<!-- BEGIN bl2 -->
<td width="247" height="96" align="left" valign="center">
<font face="verdana" style="font-size:11px">
<b>{Name}</b><br>{Address}<br>{City}- {State}<br>
{ZIP}
</font>
</td>
<!-- END bl2 -->
</tr>
</table>
Estas partes se definen donde el ciclo va a comenzar y terminar. La cantidad de delimitadores se define como “Columnas por página” en la aplicación Grid.
Por ejemplo: si dentro de la aplicación Grid la opción “Líneas por página” está configurada en 3, verá el siguiente resultado.
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="247" height="96" align="left" valign="center">
<font face="verdana" style="font-size:11px">
<b>{Name}</b><br>{Address}<br>{City}- {State}<br>
{ZIP}
</font>
</td>
<td width="247" height="96" align="left" valign="center">
<font face="verdana" style="font-size:11px">
<b>{Name}</b><br>{Address}<br>{City}- {State}<br>
{ZIP}
</font>
</td>
<td width="247" height="96" align="left" valign="center">
<font face="verdana" style="font-size:11px">
<b>{Name}</b><br>{Address}<br>{City}- {State}<br>
{ZIP}
</font>
</td>
</tr>
</table>
La vista previa del código anterior será la siguiente:
| {Name} | {Name} | {Name} |
| {Address} | {Address} | {Address} |
| {City}-{State} | {City}-{State} | {City}-{State} |
| {ZIP} | {ZIP} | {ZIP} |
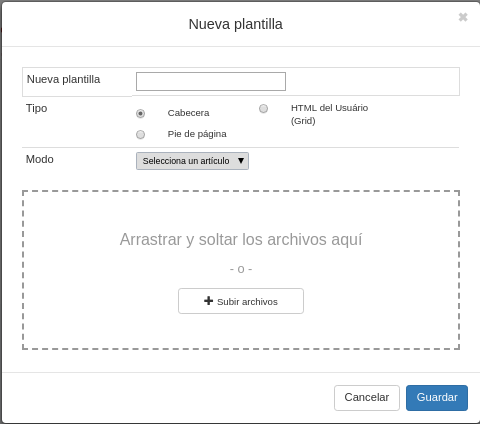
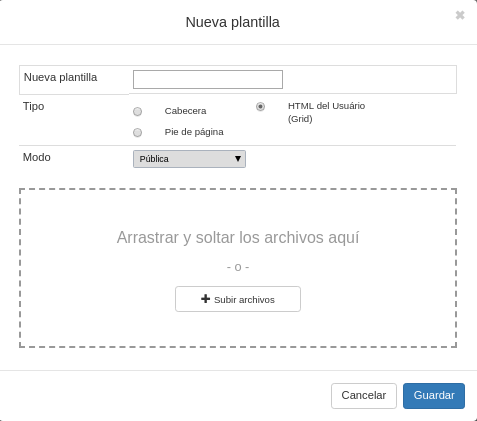
Si tiene un archivo HTML creado en los estándares anteriores, puede incluirlo en ScriptCase accediendo a “Diseño> Plantillas HTML> HTML de usuario> Nueva plantilla”. En “Nueva plantilla”, informará el archivo que desea importar o crea una nueva plantilla escribiendo el código en el editor de ScriptCase.
Después de tener el HTML definido por el usuario, el siguiente paso es abrir la aplicación que admite la Plantilla (Control o Cuadrícula) y ir a “Posición de los campos” y asociar los campos con los campos de la aplicación.
