Code Snippets
This tool allows the developer to perform the creation of blocks of code and also to use these codes easily in Scriptcase applications. In this way, streamlining and facilitating the use of programming within the tool.
The created codes can be used in all events present in Scriptcase applications. Through the Snippets tab.
Creating a Code Snippet
To create a Code Snippet, simply click the New button available in the interface.

View:
It allows the user to view all the code, but without the possibility to make edits.
Copy:
It makes a copy of the code snippet for a new one, allowing the user to change where it will be located and the usage name.
Edit:
It allows the complete editing of the selected code, as well as where it is located and its name of use. This option is only available for the code snippets located in Public, Project, and User.
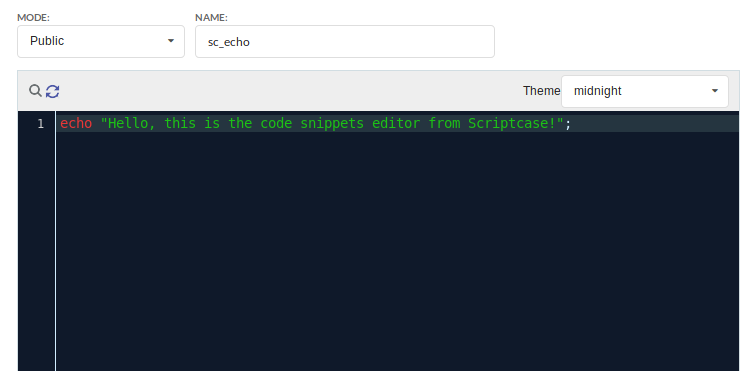
After that, the code edit screen will open, where you can create the code desired by the developer. See the image below:

Mode:
Lets you select where the code will be created. As available options there are: Public, Project and User.
Name:
Lets you define the name that will be used to call the code in the event.
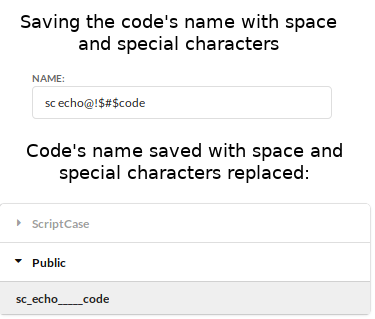
Any special character and/or space that is entered in the name is automatically replaced by the symbol ( _ ).
Example:

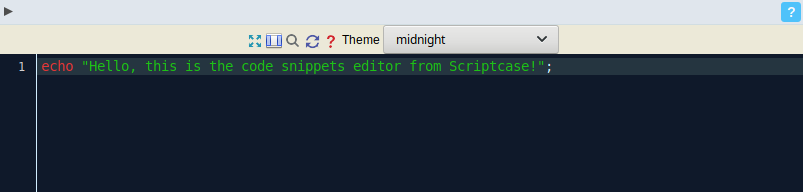
Themes:
Allows you to select the theme used in the code editor. If you already have a previously selected theme for editing an event, the same theme is applied to the code snippet editor.
Search:
The search icon  allows the user to search for one or more terms within the code.
allows the user to search for one or more terms within the code.
Replace:
The replace icon  allows you to replace snippets of code with another. Thus, facilitating the editing of several terms within the code.
allows you to replace snippets of code with another. Thus, facilitating the editing of several terms within the code.
Using a Code Snippet
To use a code snippet you must have access to any event present in the Scriptcase. By accessing the Snippets tab, you can view the list of code snippets created by Scriptcase and the user.

When you click on the usage name, the code is automatically added to the event.