CheckBox
General Settings
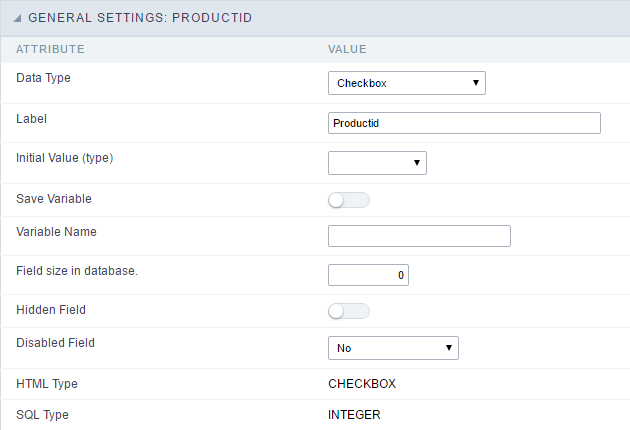
 CheckBox field configuration Interface.
CheckBox field configuration Interface.
- Data Type : Select the type of field for the application. When set to CheckBox, you can have multiple options selected.
-
Label : Set the title of a field in the application. For example: if the field is defined in the database as cmp_name_client, it will be easier to the user understand if the name is “Client Name”.
- Label below field : Defines the message to be displayed below the field.

- Initial Value (type) : Defines the initial value for the field when in insert mode. The options are:
- Defined Value : The field will receive the value from the text field of the defined value option.
- System Date : The field will receive the current server date.
If you select the System Date, then it is not necessary to inform the Initial Value attribute.
- Initial Value : You will inform the Defined Value here.
 Initial Value Configuration Interface.
Initial Value Configuration Interface.
- Save Variable : Saves a variable in the session with the value of the field, that can be used in other applications. For example, in the login form the user name can be saved in the session so that it can be displayed on the header of other applications.
- Variable Name : Define the name for the session variable that will receive the field value.
- Field size in database : Determines the size in bytes of the fields. It is used to determine the max amount of characters to be typed in.
- Hidden Field : This option makes the field hidden, but still allows it’s value to be processed through JavaScript or PHP. .
- Disabled Field : Defines if the field will be disabled in “Insert Mode”, “Update Mode” or in “Insert and Update Mode”.
- HTML Type : HTML Object that will be used to display the field in the form.
- SQL Type : Informs the data type of field in the database.
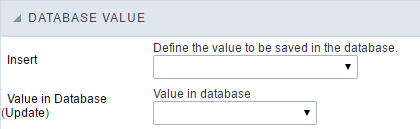
Database Value
Allows to define a value to be saved to the database.
 Database Values configuration Interface.
Database Values configuration Interface.
- Defined Value : Allows to specify the fixed value associated to global variables.
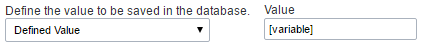
 Defined Value configuration Interface.
Defined Value configuration Interface.
- Auto Increment (automatic) : Allows to use the increment generated by the database. Used only when the field of the database is the type AUTO INCREMENT or similar. For the databases that use sequence like Oracle, PostGres and Firebird, it is necessary to inform the name of the sequence.
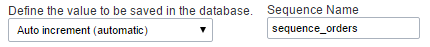
 Auto Increment configuration Interface.
Auto Increment configuration Interface.
- Auto Increment (manual) : The application generated simulates an auto increment on the field. To include a value to the field it will automatically calculate the next id.
- Date of Insertion : When inserting a record, the field will contain the server date as a value.
- Data of Update : When updating a record, the value of the field will be the date of the server.
- User IP : The field will receive the IP of the machine that the application is be accessed by.
- Calculated by the database : The value of the field will be applied by the database. The field will not be used in update processes. For example: it will be updated by a Trigger.
- Null : The field will be informed the value null.
Lookup Settings
A method used to offer the user a list of values that can be selected in the form applications. For example, the gender field in the Database with the values M or F can be presented like Male or Female or in a dynamic way, having these values recovered from the database.
 Lookup Settings Display for the field.
Lookup Settings Display for the field.
-
Lookup Methods
You will have available two types of lookup methods: Manual (informing manually the conditions of the select) or Automatic (using a database query).
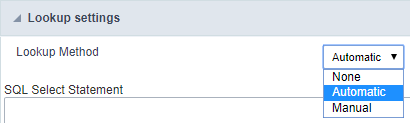
 Selecting the lookup type.
Selecting the lookup type.-
Lookup Method - Automatic
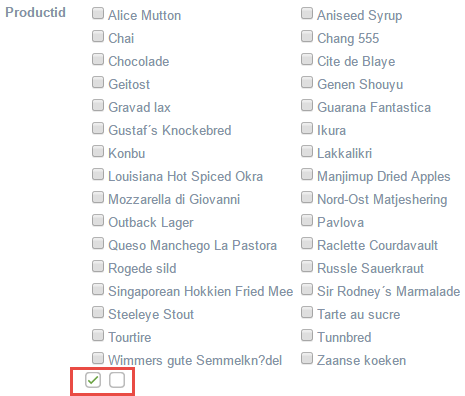
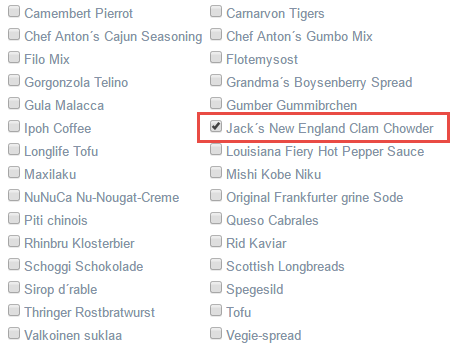
Lookup used to list the values that will be displayed on the CheckBox field. These values will be recovered dynamically using the Select command.
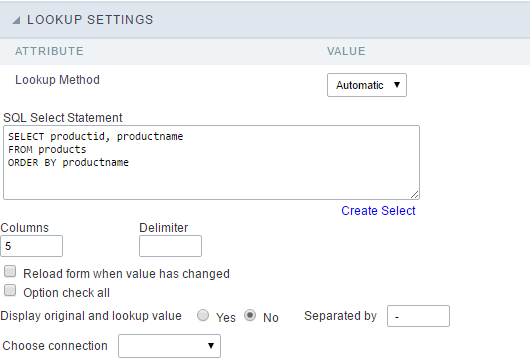
 Automatic Lookup Interface.
Automatic Lookup Interface.- SQL Select Statement : Define the SQL command that will recover the values that will be displayed on the form field. The command needs to have the following structure:
SELECT key_field , display_field FROM table
The value of the key_field will be stored in the table field.
- Delimiter : Defines the character used to separate the values selected in the form. Only inform a value to this field if you need to separate the selected options with a different delimiter then (;).
- Reload form when value has changed : With this option selected, the form will refresh if there is a change to the selected object in the field.
-
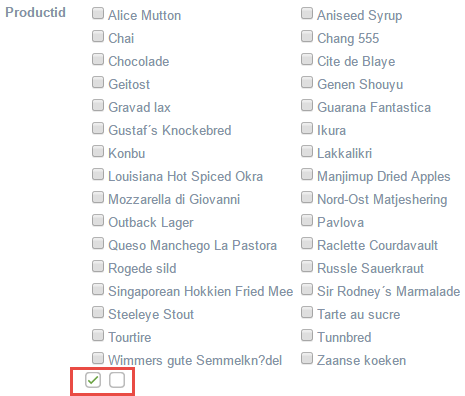
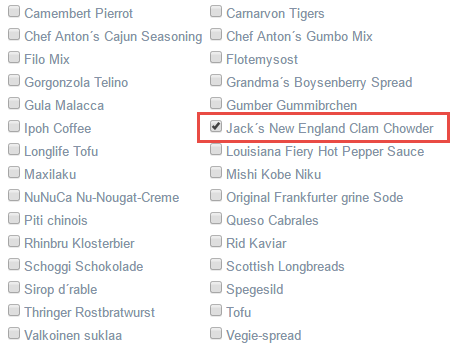
Option check all : Displays two options on the field to check and uncheck all.

-
Display original and lookup value : Displays the value of the field and the value returned from the lookup.

- Separated by : Defines which character will be used to separate the values of the field with the value returned from the lookup. It is only necessary to inform this value of the option Display original and lookup value is enabled.
- Choose connection : Selects another specific connection existing in the project. The select command will be done on the second connection.
- SQL Select Statement : Define the SQL command that will recover the values that will be displayed on the form field. The command needs to have the following structure:
-
Lookup Method - Manual
This method is used so that the developer can create manually the list of values that will be saved to the generated application. This method is mostly used when the database does not have a table that contains this information.
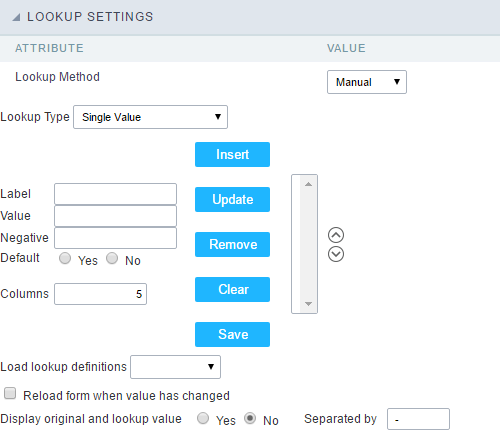
 Manual Lookup Interface.
Manual Lookup Interface.- Lookup Type : Define the functionality of the lookup, being: Single Value, Multiple Values (delimiter), Multiple Values (position) and Multiple Values (binary).
-
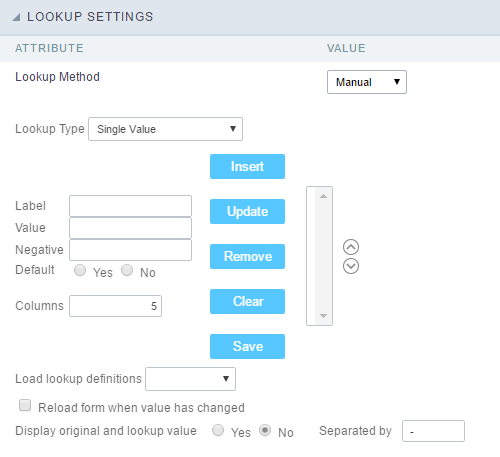
Single Value :
 Setting up Single Value Lookup
Setting up Single Value Lookup- Label : Text that will be displayed in the item list of the checkBox.
- Value : Attribute that corresponds to the value that is stored in the table field. For example, the value M will be included into the table when the user will view in the list Man.
- Default : With this option enabled, the selected item will be inserted to the table when committed.
- Columns : Set the amount of columns, for the list of items.
-
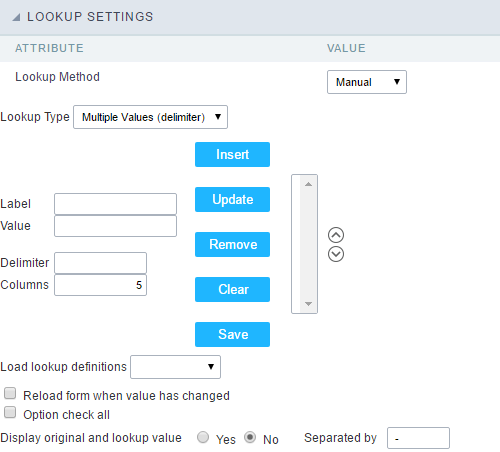
Multiple Values (delimiter)
You can store various values for the checkBox field. The values are separated by the informed delimiter. For example: the combination Sport, Cinema and Tourism selected in form will be stored like E;C;T in case the delimiter is ; (semi coma).
 Setting up Multiple Values (delimiter)
Setting up Multiple Values (delimiter)- Label : Text that will be displayed in the item list of the checkBox.
- Value : Attribute that corresponds to the value that is stored in the table field. For example, the value M will be included into the table when the user will view in the list Man.
- Delimiter Characters used to separate Multiple Values in the table field. If not informed, the default delimiter is a semi coma (;).
- Columns : Set amount of columns, for the list of items.
-
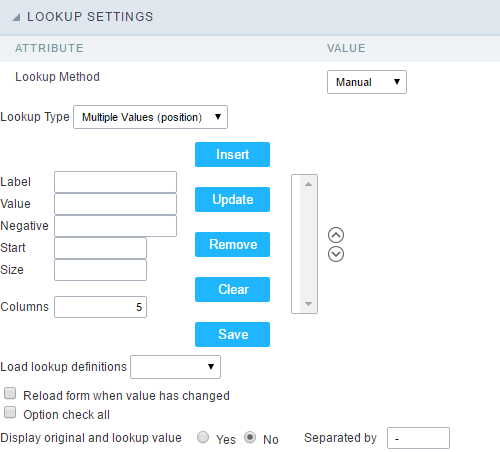
Multiple Values (position)
Stores a diversity of information selected on the field in only one string. For this information to be added, you need to inform the label, initial position and the number of bytes that each information occupies on a string.
For this example, Gender, Marital status and Hobby were used. Gender uses one byte as does the Martial Status, the Hobby will use two bytes.
The example below:
Label Value Start Size Man M 1 1 Women W 1 1 Divorced D 2 1 Single S 2 1 Study SD 3 2 Sports SP 3 2 Read RD 3 2 Example: Of you choose Man, Single and Read, in the database would be stored the following value MSRD.
 Setting up Multiple Values (position)
Setting up Multiple Values (position)- Label : Text that will be displayed in the item list of the checkBox.
- Value : Attribute that corresponds to the value that is stored in the table field. For example, the value M will be included into the table when the user will view in the list Man.
- Negative : Value to be saved in the table in case there is not any valued selected on the field.
- Start : Starting position of the string that is going to be stored. The first position is always 1.
- Size : Amount of bytes that is going to occupy in the string.
- Columns : Set the amount of columns, for the list of items.
-
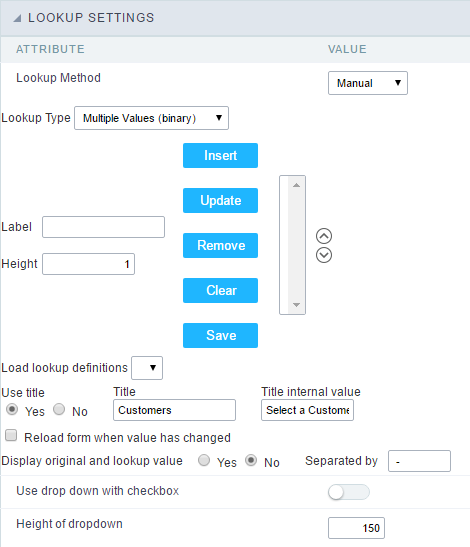
Multiple Values (binary)
Stores a diversity of information selected on the field in only one value.
In this example uses the following list (although it is not informed when inserting values to the list, each item has a value applied automatically according to the order):
Attribute Value Lookup Description 1 Sports 2 Culture 4 Pleasure 8 Reading 16 Music To store the data, it is done an internal sum of the decimal number. See the examples below.
Example 1: If the options Sports and Culture were selected, the number stored in the table would be 3.
Attribute Value Lookup Description 1 Sports 2 Culture 4 Pleasure 8 Reading 16 Music 1 (Sports) + 2 (Culture) = 3
Example 2: If the options Sports, Pleasure and Reading were selected, the number stored in the table would be 13.
Attribute Value Lookup Description 1 Sports 2 Culture 4 Pleasure 8 Reading 16 Music 1 (Sports) + 4 (Pleasure) + 8 (Reading) = 13
 Setting up Multiple Values (Binary)
Setting up Multiple Values (Binary)- Label : Text that will be displayed in the item list of the checkBox.
- Columns : Allows you to inform the amount of columns, for the list of items.
-
- Insert Button : Adds to the list the values informed on the fields Label and Value.
- Update Button : Modifies the attributes of the selected item.
- Remove Button : Remove the selected item from the list.
- Clear Button : Clear the Fields.
- Save Button : Saves all the items of the list, to use on other fields, just click on Load lookup definition.
- Load lookup definitions : Refreshes the list of values predefined when using the lookup. It will be listed the existing definitions in ScriptCase and the ones saved by the user.
- Reload form when value has changed : With this option selected, the form will refresh if there is a change to the selected object in the field.
-
Option check all : Displays two options on the field to check and uncheck all.

-
Display original and lookup value : Displays the value of the field and the value returned from the lookup.

- Separated by : Defines which character will be used to separate the values of the field with the value returned from the lookup. It is only necessary to inform this value of the option Display original and lookup value is enabled.
- Lookup Type : Define the functionality of the lookup, being: Single Value, Multiple Values (delimiter), Multiple Values (position) and Multiple Values (binary).
-
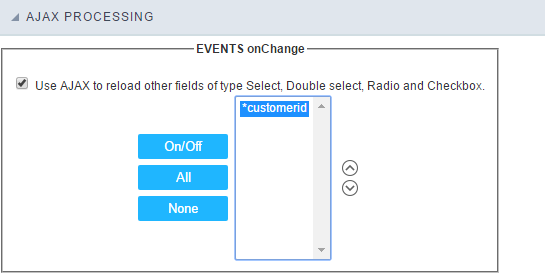
Ajax Processing
 Ajax Processing configuration Interface.
Ajax Processing configuration Interface.
Allows to define the field that will be reloaded when selecting a value that has the (onChange) trigger.
For example: a field of the type select with a list of states, and another select field with a list of cities. When selecting a state, the cities list is reloaded.
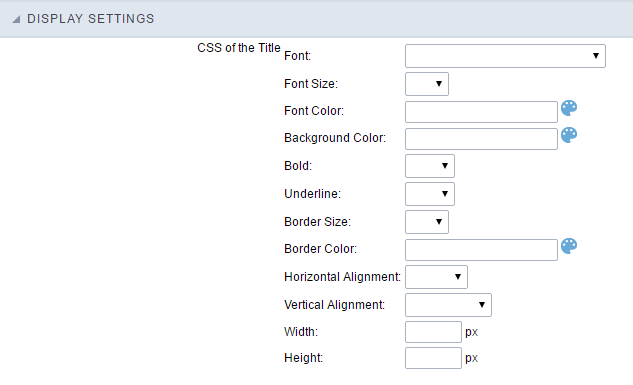
Display Settings
The Display Settings allows to define the CSS for the fields individually. For each Display Settings of Scriptcase, exists the same attributes available for this interface.

- CSS of the Title
- Font : Allows to choose the font type, that will be applied to the application field title.
- Font Size : Allows to choose the the font size, that will be applied to the application field title.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the title of the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the title.
- Horizontal Alignment : Allows to position the label of the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the label of the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the title of the field.
- Height : To define a height for the title of the field.
- CSS of the Field
- Font : Allows to choose the font type, that will be applied to the application field.
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the field.
- Horizontal Alignment : Allows to position the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the field.
- Height : To define a height for the field.
- CSS of the Input Object
- Font : Allows to choose the font type, that will be applied to the Input Object. For example: Radio, Select, Text, etc
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the Input Object, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the Input Object.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the Input Object.
- Horizontal Alignment : Allows to position the Input Object in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the Input Object in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the Input Object.
- Height : To define a height for the Input Object.
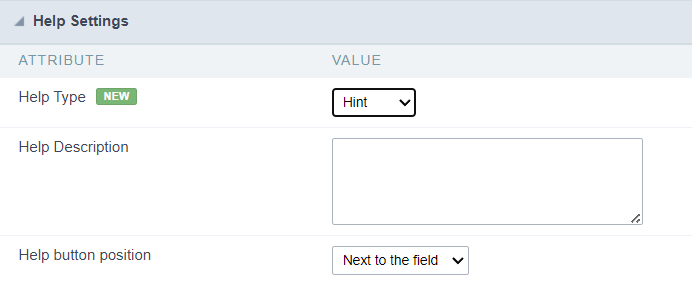
Help Settings
Allow the developer to set up instructions and hints about the field’s use, allowing the developer to help the users about the system usage.

Description of the settings attributes.
Help Description
In this area, you can set up a text that will be shown in the application according to the type of help selected below.
Help Type
Hint
Display a default icon ? beside the field. When the mouse is above the icon a help text will be displayed.

Text
Display a text inside of a <span></span> beside the field.

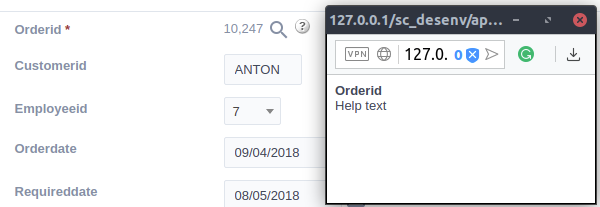
Pop-up
Display a default icon ? beside the field. To display the message just click in the icon that a Pop-up will be displayed with the help text.

The icon displayed when selecting the types Hint or Pop-up vary according to the theme that is being used in the application. This icon can be modified in the CSS Buttons.
Tippy

Displays a standard ? icon next to the field. When you hover the mouse over the icon, the message will be displayed in a more user-friendly way.
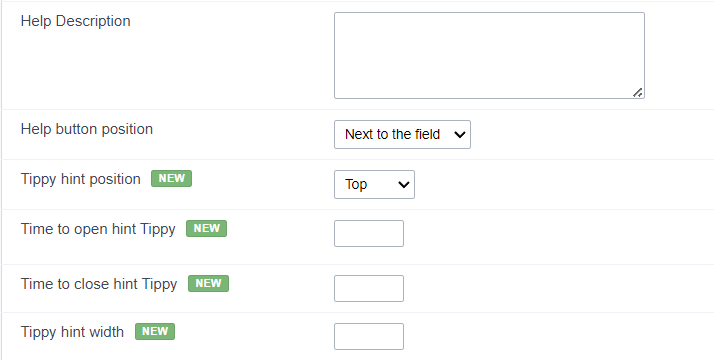
Help type settings (Tippy)

-
Help Description : Defines where the field’s help button will be displayed
-
Help button position : Defines the display position of the Tippy hint in relation to the field’s help icon
-
Time to open hin Tippy : Defines the time in milliseconds for the Tippy hint to be displayed after the mouse passes over the help icon.
-
Time to close hin Tippy : Sets the time in milliseconds for the Tippy hint to be hidden after the mouse leaves the help icon.
-
Tippy hint width : Sets the width of the Tippy hint in pixels.
Help button position (except Tippy)
Allow to set up where the help button will be displayed in the field, there are two options:
Beside: The help icon will be displayed beside the field.
Column: The help icon will be displayed beside the label of the field.
