Integer
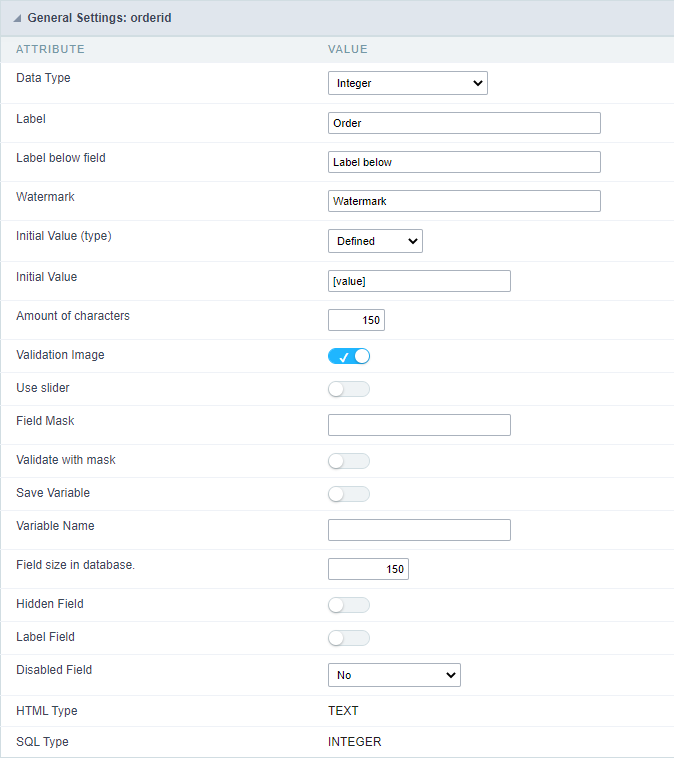
General Settings

Data type:
It sets the application field type. When the field is set as Number, it is permissible to define formatting rules of integers.
Label:
It sets the title that will be displayed in the field when you run the application. The terminology used in the interface is fundamental for your system has a good usability. In this case, we recommend you to use names and terms familiar to the end user of the application, instead of using terms originated in the system.
Label below field
Defines the message to be displayed below the field.

Watermark
Informing a text for the watermark it will be displayed on the input text with an example of what can be reported in the field. The result after that will be configured:

Initial value (type)
Allows setting an initial value for the field when the application is in inclusion. You can choose between two options:
Pre-set value: When you select this option, the Initial Value attribute will be made available in the place where we inform the initial value of the field.
For example, my initial value is Arlindo when inserting a new record the seller_name field will start with Arlindo.
System date: When you select this option, the initial value will be the current system date of your computer.
If you select the type system date, it will be not necessary to fill in the initial value attribute.

Amount of characters
It allows you to set the width of the input text field according to the amount of characters. However, if the quantity entered is greater than the set for the characters, the text will be pushed to the left, in order to ensure the maximum amount of characters set in the option of Values formatting.
Validation Image
When you enable this option, an image will be shown next to the field informing whether the field is in accordance with the settings of minimum size and Maximum size (as you can see in the images below) defined in the Formatting value option.
In the example below, the field was set to receive at least 5 characters, see what happens with the image when it receives only 4 characters:

However, if the value inserted has 5 or more characters the the image will change according to example bellow:

Use slider:
It displays a slider component in the field. So you can increase or decrease the value sliding the cursor. You can also customize the increment value, if it increments the value 1 by 1, 2, 5, 10… N.
Field Mask Input:
It sets the mask input for the field. There are two types of mask as described in the table below:
| Character | Description |
|---|---|
| X | It is overridden by any characters returned by the database. Filled is required and the value will be completed with leading zeros when there are fewer characters than the size of the mask. |
| Z | It is overridden by any characters returned by the database. Its filling is optional and when there are fewer characters than the mask size, nothing will be done about the characters that are missing. In addition the leading zeros will be suppressed. When used in conjunction with the X necessarily the use of this character is to the left of the mask. |
| 9 | It represents any numeric character (from 0-9) |
| A | It represents an alpha numeric character (A-Z,a-z) |
| * | It represents any alpha-numeric character (A-Z,a-z,0-9)entered by the user. |
Mask Input Examples:
| Field | Mask Input | Typed Value | Formatted Value |
|---|---|---|---|
| Phone Number | +99 99 9999 - 9999 | 123456789012 | +12 34 5678 - 9012 |
| Phone Number | (xx) xxxx - xxxx | 12345678 | (00) 1234 - 5678 |
| Phone Number | (xx) xxxx - xxxx | 1234567890 | (12) 3456 - 7890 |
| Phone Number | (zz) xxxx - xxxx | 12345678 | ( ) 1234 - 5678 |
| Software Key (Letters only) | AAAA-AAAA-AAAA-AAAA | QWERTYUIASDFGHJK | QWER-TYUI-ASDF-GHJK |
| Software Key (Letters and numbers) | xxxx-xxxx-xxxx-xxxx | Q1W2E3R4T5Y6U7I8 | Q1W2-E3R4-T5Y6-U7I8 |
| License Plate | AAA - 9999 | QWE1234 | QWE - 1234 |
| Scriptcase Serial Key | A999A999A999-** | D111H111G111DG2P | D111H111G111-DG2P |
| Multiple masks (Phone Number) | 9999-9999;(99)9999-9999; | 9999 999 9999 | +99 99 9999-9999 |
Validate with Mask
By enabling this option you will be able to enter data according to the mask that was configured in the option Field Mask and Scriptcase will validate it.
Record Variable
Allows you to record a session variable with the value of the field ([global variable] [var_glob]), to be used in other applications.
Example, in the login form the username can be saved in session and displayed in the header of other applications.
Variable Name
In this option you must set the session variable name, enabled in the previous item, which will receive the value of the field.
You need to inform only the variable name, for example: var_seller.

The recovery of the value is made as [Global Variable][var_glob]{:target=’blank’}.
Field size in Database
This option sets the size of the field relative to the size that is configured in the database. By default this value is already configured automatically when the application is generated.
Hidden Field
This option when enabled will hide the field inside the application at the time of execution.
Label Field
By enabling this option, the field will be changed to only one label where the information will be displayed, so it is not possible to make changes or inserts in the field configured as label.

Disable field
Allows you to disable the field, making it impossible for the user to enter a value according to the developer-defined option.
The available options are:
No - initial value of the attribute, this option does not disable the field. Update mode - This option disables the field only when editing the records. Insert mode - This option disables the field only inserting new records. Update/Insert mode - This option disables the field in both editing and inserting new records.
HTML Type
HTML object used to display the field in the application.
Tipo SQL:
Reports the SQL type of the field as it is configured in the database.
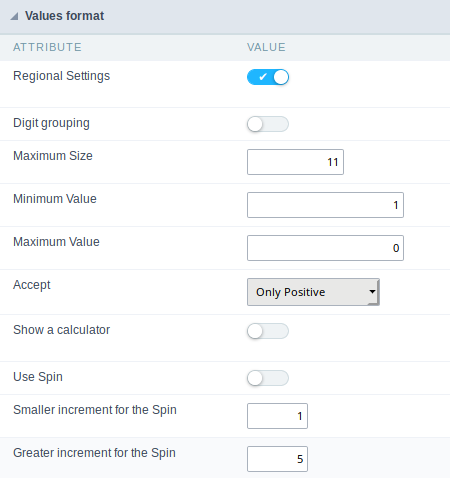
Values Format

Use regional settings:
It allows you to apply regional settings to the number fields formating. When this option is not selected it will be displayed the attributes group, minus sign and negative number format.
Digit grouping:
It allows you to define if the field displays the digit grouping separator.
Maximum Size:
It allows you to define the maximum size that will be used in the field of the application.
Minimum Value:
It allows you to define the minimum value that will be used in the field of the application.
Maximum Value:
It allows you to define the maximum value that will be used in the field of the application.
Grouping:
It allows you to define which character is used to separate thousands. This option is only available when the option to use regional settings is disabled.
Negative sign:
It allows you to define which character will be used for the display of negative numbers. This option is only available when the option to use regional settings is disabled.
Negative number format:
It allows you to define the placement of the negative sign in relation to value. This option is only available when the option to use regional settings is disabled.
Accept:
It allows to define if the field accept only negative values, positive-only or both.
Display Calculator:
This option when enabled will display a calculator to assist the end user to perform calculations.
Use Spin:
This option applies a Spin component to the number field. So the end user can increase or increase the numbers using it. You will also be able to set a minor or major range for the spin.
Smaller increment for the Spin::
Sets the minimum range of the Spin component.
Greater increment for the Spin:
Sets the maximum range of the Spin.
Lookup Settings
The Lookup is a way used to provide the end user a list of values description/name where the items can be selected and used in the application. For example, for a field sex that in the database is represented with M or F values can be presented as male or female dynamically with the lookup. So you will be able to retrieve these values from a database table or manually, if the reference table does not exist.
Example:

Lookup Methods
There are two lookup methods available:
Manual: To use this method it is necessary to inform the selection conditions manually to the Lookup.
Automatic: To use this method it is necessary to use a lookup query from the database to access the reference table.

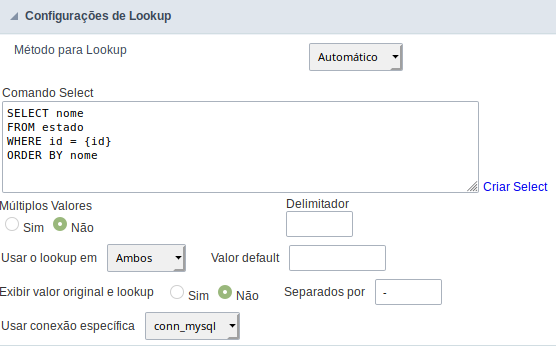
Editing-automatic lookup:

Select Command:
It sets the SQL command that will retrieve the value to display inside the Grid field. The command must have the following format
SELECT field_to_be_diplayed FROM table WHERE key_field = {grid_field}
The Grid field must be always referenced between curly braces {}, So at run time, the field braces will be replaced by its value in the table.
Multiple Options:
When the Select command informed return multiple values, the option must be selected.
Delimiter:
It sets the tab of values returned by the Select command, this option should be filled when the “Yes” option is checked in the multiple attribute options.
Use the lookup in:
Grid: It applies the lookup in all Grid modules (HTML, PDF, XML, CSV, and RTF).
Summary: It applies the lookup only to the Summary (HTML and PDF).
Both This is equivalent to check Grid and Summary options.
Default Value:
Defines a default value, used in cases where the stored value does not match any value from the list.
Display original value and lookup:
When selected No, is only displayed the value returned by the Select command. Otherwise, it returns the original value of the field and the value that is returned by the Select command separated by character set in separated by.
Separated By:
Sets the character(s) that will be used to separate the original value of the field and the value that is returned by the Select command. This option should be filled when is checked Yes in the Show original value and lookup.
Use a specific connection:
This option allows you to select another existing connection in the project, other than the current connection, to select the values for the lookup.
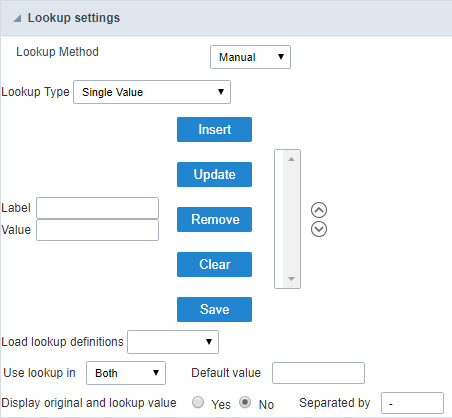
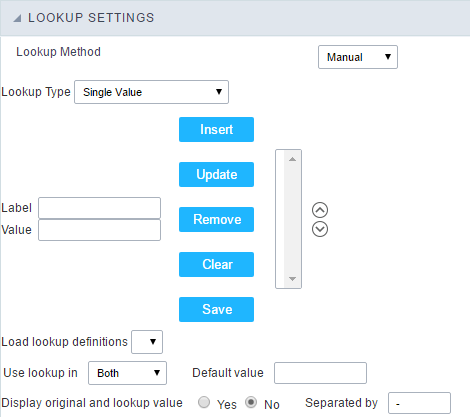
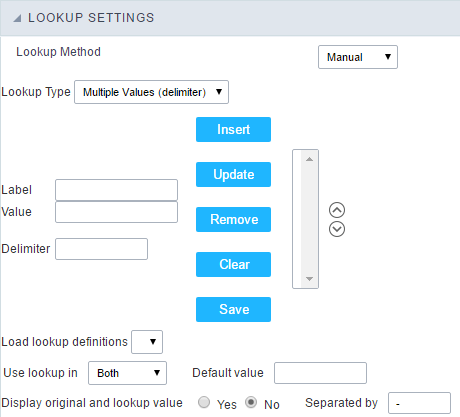
Edit Lookup - Manual:
Lookup used to modify the display of the field with predefined values.

Lookup Types
It sets the operating mode of the lookup can be: single value, multiple values (delimiter), multiple values (position) and multiple values (binary).
Single value: it will be displayed only one value for the field. There is a direct replacement of the value stored in the Bank for a label defined in a list.

Label: Text that will be displayed in the Grid.
Value: Attribute that matches the value stored in the table. For example, the value of “M” will be replaced by “Male”.
Multiple Values (Delimiter):
By using this option it will be displayed multiple values for the selected field. The values must be separated by a delimiter to be informed. A replacement of parts from a string stored in the field, separated by a delimiter for values contained in a list.

Label: Text that will be displayed in the Grid.
Value: Attribute that matches the value stored in the table. For example, the value S;M will be replaced by Sports and Movies.
Delimiter: Character used to separate the values within the same string.
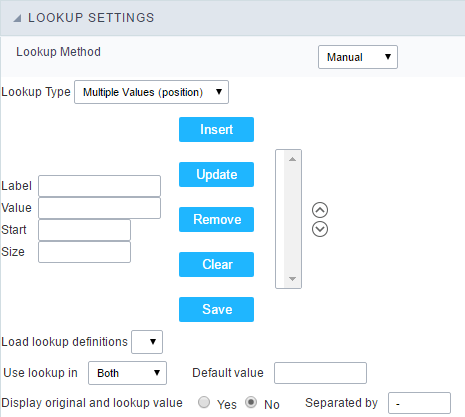
Multiple Values (Position)
Allows you to recover information stored in a single string of the selected field. In order for this information to be retrieved must be informed, in addition to the label, the starting position and the number of bytes that each information occupies within the string.
As an example we will use a string to store Sex, Marital status and Hobby respectively. Sex occupies one byte, Status one byte and Hobby two bytes .
For this purpose we define the list as:
| Label | Value | Start | Size |
|---|---|---|---|
| Male | M | 1 | 1 |
| Female | F | 1 | 1 |
| Married | M | 2 | 1 |
| Single | S | 2 | 1 |
| Study | ST | 3 | 2 |
| Sportes | SP | 3 | 2 |
| Reading | LE | 3 | 2 |
Example: the string MMST would be presented in the query as: Male Married Study

Label: Text that will be displayed in the Grid.
Value: Attribute that matches the value stored in the table. For example, the value M will be replaced by Male.
Start: : Starting position in the string where the information is recorded. The first position is always 1.
Size : Number of bytes that the information occupies in the string.
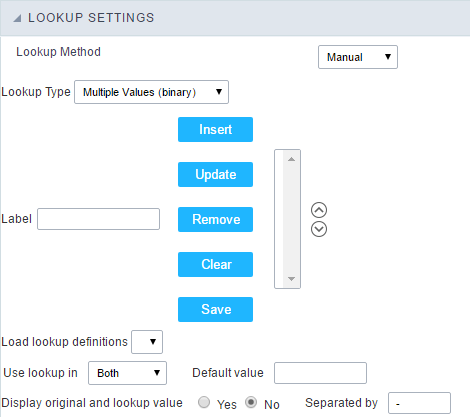
Multiple values (binary):
It allows you to retrieve several information stored in decimal form of the selected field.
As examples we will use the following list (although not informed in the interface of inclusion of values in the list, each item has a value assigned automatically according to the order):
| Assigned value | Description in Lookup |
|---|---|
| 1 | Sports |
| 2 | Culture |
| 4 | Leisure |
| 8 | Reading |
| 16 | Music |
To display the data, a decomposition of the decimal number stored in the bank is performed. For example, numbers 11 and 12 (written in the database) would be decomposed as follows:
11 = 1 + 2 + 8 = (Sports - Culture - Reading)
| Assigned value | Description in Lookup |
|---|---|
| 1 | Sports |
| 2 | Culture |
| 4 | Leisure |
| 8 | Reading |
| 16 | Music |
12 = 4 + 8 = ( Leisure - Reading)
| Assigned value | Description in Lookup |
|---|---|
| 1 | Sports |
| 2 | Culture |
| 4 | Leisure |
| 8 | Reading |
| 16 | Music |

Label:
Text that will be displayed in the Grid.
Include Button:
Includes in the list the values populated in the Label and value fields.
Alter Button:
It changes the attributes of the selected item.
Delete Button:
Deletes the selected item.
Clean Button:
It cleans the fields
Save Button:
Allows the user to save the entire list, for later use using the Load Lookup definition option.
Load Lookup definition:
Allows you to load a predefined value list for use as a lookup.
Use the lookup in:
Grid: It applies the lookup in all Grid modules (HTML, PDF, XML, CSV, and RTF).
Summary: It applies the lookup only to the Summary (HTML and PDF).
Both This is equivalent to check Grid and Summary options.
Default Value:
Defines a default value, used in cases where the stored value does not match any value from the list.
Display original value and lookup:
When selected No, is only displayed the value returned by the Select command. Otherwise, it returns the original value of the field and the value that is returned by the Select command separated by character set in separated by.
Separated By:
Sets the character(s) that will be used to separate the original value of the field and the value that is returned by the Select command. This option should be filled when is checked Yes in the Show original value and lookup.
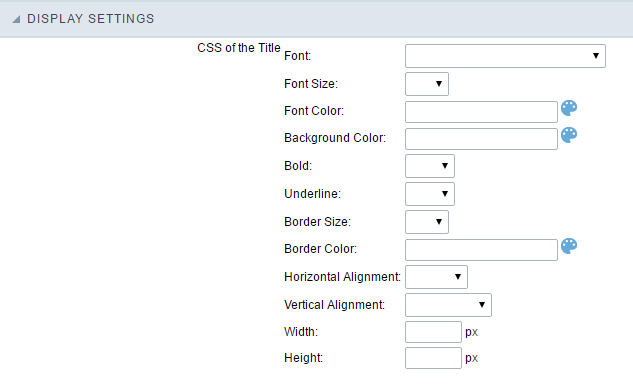
Display Settings
The Display Settings allows to define the CSS for the fields individually. For each Display Settings of Scriptcase, exists the same attributes available for this interface.

- CSS of the Title
- Font : Allows to choose the font type, that will be applied to the application field title.
- Font Size : Allows to choose the the font size, that will be applied to the application field title.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the title of the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the title.
- Horizontal Alignment : Allows to position the label of the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the label of the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the title of the field.
- Height : To define a height for the title of the field.
- CSS of the Field
- Font : Allows to choose the font type, that will be applied to the application field.
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the field.
- Horizontal Alignment : Allows to position the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the field.
- Height : To define a height for the field.
- CSS of the Input Object
- Font : Allows to choose the font type, that will be applied to the Input Object. For example: Radio, Select, Text, etc
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the Input Object, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the Input Object.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the Input Object.
- Horizontal Alignment : Allows to position the Input Object in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the Input Object in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the Input Object.
- Height : To define a height for the Input Object.
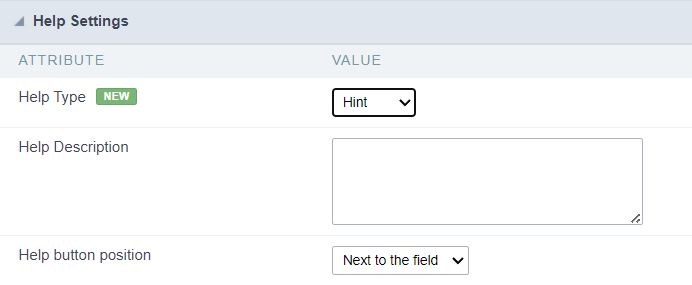
Help Settings
Allow the developer to set up instructions and hints about the field’s use, allowing the developer to help the users about the system usage.

Description of the settings attributes.
Help Description
In this area, you can set up a text that will be shown in the application according to the type of help selected below.
Help Type
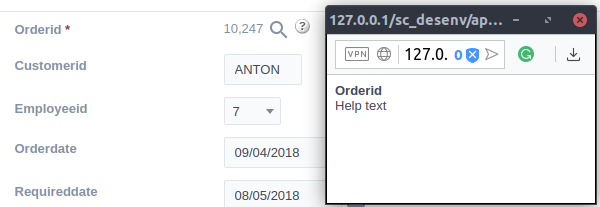
Pop-up - Display a default icon ! beside the field. To display the message just click in the icon that a Pop-up will be displayed with the help text.

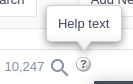
Hint - Display a default icon ! beside the field. When the mouse is above the icon a help text will be displayed.

The icon displayed when selecting the types Hint or Pop-up vary according to the theme that is being used in the application. This icon can be modified in the CSS Buttons.
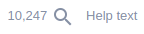
Text - Display a text inside of a <span></span> beside the field.

Help button position
Allow to set up where the help button will be displayed in the field, there are two options:
Beside: The help icon will be displayed beside the field.
Column: The help icon will be displayed beside the label of the field.
