Image (File Name)
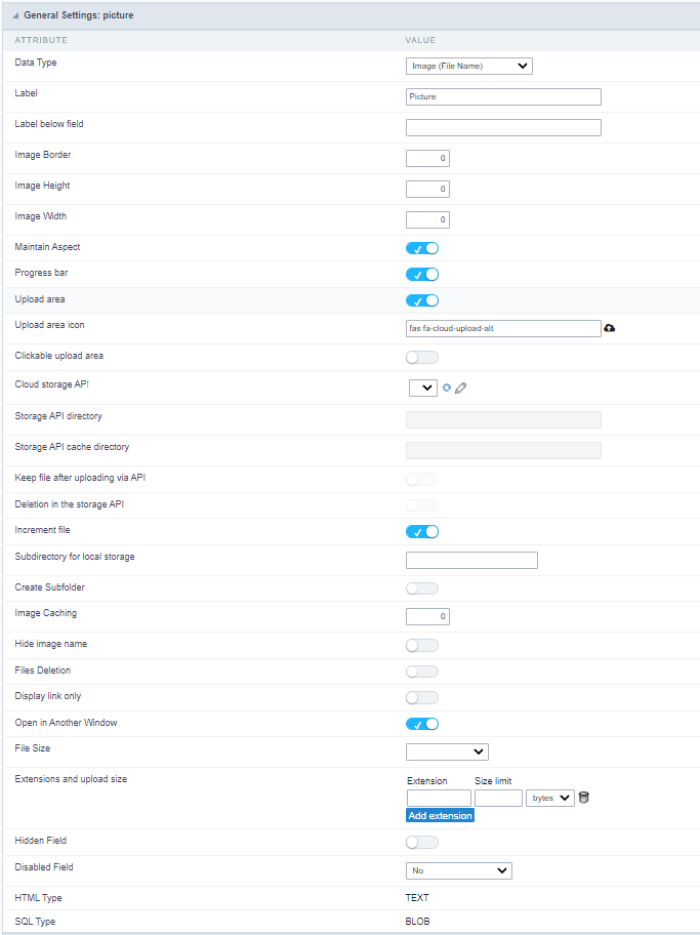
General Settings

Data Type
Define the type of field. When setting it to Image (File Name), all the Images files are stored and loaded directly from the Database.
Label
The Label option lets you define the title of a field. Example: If the database field name is “cmp_name_client”, You can display a different name for the user, like “Client Name”.
Label below field
Defines the message to be displayed below the field.

Image Border
The width of the Image border in Pixels.
Image Height
Image height size in Pixels.
Image Width
Image width size in Pixels.
Maintain Aspect
It maintains the original aspect ratio of the image when resizing it.
Progress bar
It displays a progress bar when sending the files to the server.
Upload area
It displays a drag and drop area to upload the file.
Upload area icon
Font-awesome icon for viewing in the file upload zone.
Clickable upload area
Hides the upload button and turns the upload area responsible for the upload function.
Cloud storage API
Profile with the API information (Dropbox, Google Drive or Amazon S3) used to upload the file to the cloud created in Tools > API
Storage API directory
Directory name for upload to the Cloud Storage API. Eg.: files/docs/{id}. The file will be saved in the root folder if this field is empty.
Storage API cache directory
Local directory for caching files sent to the cloud via the storage API
Keep file after uploading via API
It also saves the file in the default folder for images or documents after uploading to a cloud storage API.
Deletion in the storage API
When deleted in the application, the file will also be removed from the folder in the cloud storage API.
Increment file
It inserts a number increment into the file name if there is already another one with the same name in the upload folder.
Subdirectory for local storage
It sets the Sub-folder name of the stored files. It is relative to the directory of Document upload (see the Settings). It is possible to use global variables or local variables to format the name of the sub-folder.
Create Subfolder
It creates the sub-folder if not already created.
Image Caching
Time in minutes to store the image in the cache.
Hide image name
It displays only the image, without the name.
Files Deletion
It Deletes the files from the directory when deleting a record from the database.
Display link only
It allows showing a link to open the image in another window with the original size. ( with no re-dimensioning )
Open in Another Window
Allows to open the image in another window.
File Size
It allows defining the field to store the file size in the database.
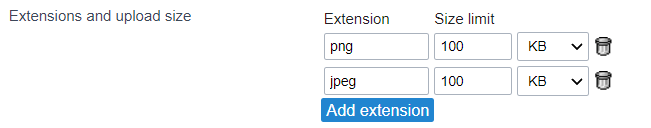
Extensions and upload size

This setting defines the extensions allowed for uploading and the maximum size of each one.
This setting is important for the security of your project, as it prevents unwanted files from being uploaded.
Note If no value is informed, all extensions will be allowed. The file size will be limited by your PHP configuration.
Hidden Field
This option hides the field from the application, but its value is still available for JavaScript or PHP processing.
Disabled Field
Defines if the field will be disabled in “Insert Mode”, “Update Mode” or in “Insert and Update Mode”.
HTML Type
HTML Object to display the field in the form.
SQL Type
It informs the data type of field in the database.
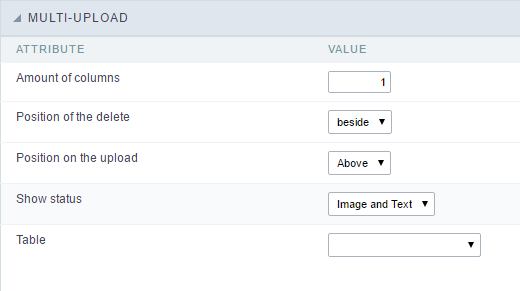
Multi-upload
This option allows to upload multiple files and store them on a table referencing a record from another table.
To use this option you first need to create a virtual field._
 Multi-Upload Configuration.
Multi-Upload Configuration.
Amount of columns
The number of columns to display the files in the Field.
Files sorting
It enables the files sorting after the upload.
Position of the delete
Set the position of the checkbox delete files option.
Position on the upload
Set the position of the checkbox delete files option.
Show status
Display the upload status.
Table
Select the table to stores the file information when uploading.
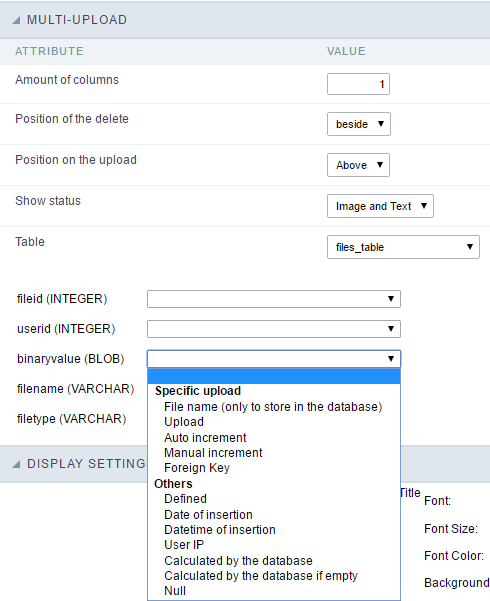
After selecting the table, you can see a field list of the chosen table to associate the parameters for each field when inserting a new record or updating an existing record.
 Multi-Upload fields of the table Configuration.
Multi-Upload fields of the table Configuration.
-
File Name It gets the name of the loaded file.
-
Upload It gets the binary value of the file.
-
File Size Field that will storage the file size in the Database.
-
Auto Increment Use it only when the field in the database is an auto-increment.
-
Manual Increment The form is responsible for managing the auto-increment, calculating the value of the field before inserting the record.
-
Foreign Key It associates the file with a value of a field in the current form.
-
Defined You can specify a constant value or use a global variable. [global_var]
-
Date of Insertion It gets the data of the server when inserting the record.
-
Datetime of Insertion It gets the data and time of the server when inserting the record.
-
User IP It gets the IP of the computer that is accessing the application.
-
Calculated by the Database The Database calculates the value of the field.
-
Calculated by the Database if empty If the value is empty in the application, the Database calculates the value of the field.
-
Null The field will the null value.
Display Settings
The Display Settings allows to define the CSS for the fields individually. For each Display Settings of Scriptcase, exists the same attributes available for this interface.

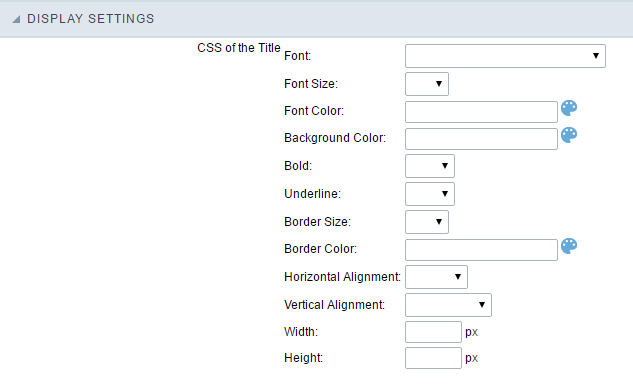
- CSS of the Title
- Font : Allows to choose the font type, that will be applied to the application field title.
- Font Size : Allows to choose the the font size, that will be applied to the application field title.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the title of the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the title.
- Horizontal Alignment : Allows to position the label of the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the label of the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the title of the field.
- Height : To define a height for the title of the field.
- CSS of the Field
- Font : Allows to choose the font type, that will be applied to the application field.
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the field.
- Horizontal Alignment : Allows to position the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the field.
- Height : To define a height for the field.
- CSS of the Input Object
- Font : Allows to choose the font type, that will be applied to the Input Object. For example: Radio, Select, Text, etc
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the Input Object, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the Input Object.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the Input Object.
- Horizontal Alignment : Allows to position the Input Object in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the Input Object in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the Input Object.
- Height : To define a height for the Input Object.
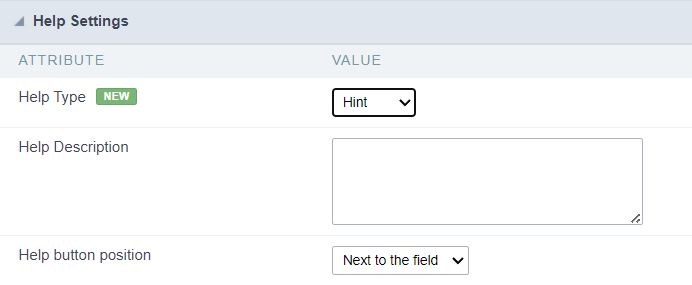
Help Settings
Allow the developer to set up instructions and hints about the field’s use, allowing the developer to help the users about the system usage.

Description of the settings attributes.
Help Description
In this area, you can set up a text that will be shown in the application according to the type of help selected below.
Help Type
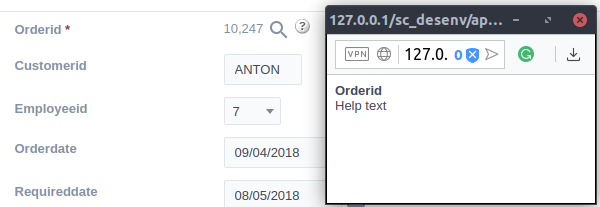
Pop-up - Display a default icon ! beside the field. To display the message just click in the icon that a Pop-up will be displayed with the help text.

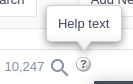
Hint - Display a default icon ! beside the field. When the mouse is above the icon a help text will be displayed.

The icon displayed when selecting the types Hint or Pop-up vary according to the theme that is being used in the application. This icon can be modified in the CSS Buttons.
Text - Display a text inside of a <span></span> beside the field.

Help button position
Allow to set up where the help button will be displayed in the field, there are two options:
Beside: The help icon will be displayed beside the field.
Column: The help icon will be displayed beside the label of the field.
